サイトのスマホ対応いろいろ
今やスマホ全盛期。サイト構築にあたってスマホ対応なしでは語れないご時世ですがどうしたものかと悩ましい今日この頃。
まだ駆け出しの当ブログのアクセスを見ても、ほぼ50%がスマホからの閲覧になっています。
現状wordpressでスマホ対応する手段は主に3通りになります。
2.Media Queriesでディスプレイサイズ毎のcss読み込みを変える。
3.デバイス毎に子テーマを作る。
作成当初はBootstrapのレスポンシブ対応でやっつけていたのですが、PC用画像やスクリプト等の読み込みによる表示スピードの遅延をそろそろ考えなくてはと、の子テーマで読み込みを切り替える方法で対応を検討しました。
目次
Multi Device Switcherプラグイン
そこで広く使われているMulti Device Switcherプラグインです。
(執筆している2016年2月現在で5ヶ月ほどバージョンアップされておらずwordpress4.4.2ではテストされていないようですが正常に機能しています。)
非常にシンプルなプラグインですので簡単に説明していきます。
プラグインインストール

プラグインの新規追加から「Multi Device Switcher」で検索後インストール。
ちなみにインストール後はプラグイン一覧には「マルチデバイス」と表示されます。
子テーマを用意する

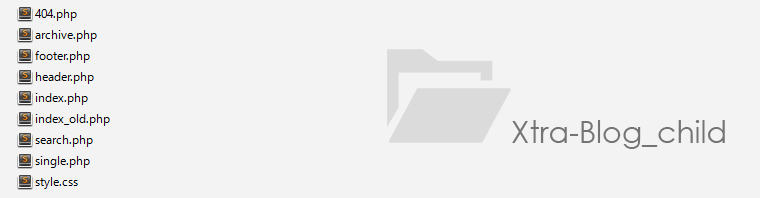
各デバイス用の子テーマを作成します。
子テーマのフォルダは親テーマと同フォルダに配置します
基本的に親テーマと同じですが、一部親テーマのものを共用できます。
必要なテンプレート
親テーマと同様、wordpressにテーマを認識させるために最低限必要なテンプレートは下記の通りです。
・style.css
screenshot.jpgはなくても認識自体はされますが、あったほうがサムネイル表示されるので分かりやすいでしょう。
子テーマ用style.cssに宣言をする
style.cssの冒頭に親テーマ名と子テーマ名を明記します。
これがないとテーマの認識がされません。
/* Template: xtra_blog //親テーマ名 Theme Name: xtra-blog_child //子テーマ名 */
親テーマから適用される要素
・画像フォルダ
・子テーマフォルダに存在しないテンプレート
functions.phpは自動的に親テーマのものが使用されるので、画像などはget_template_directory_uri();で親テーマのURLを拾ってくれます。
残りのテンプレートは子テーマに存在するならそちらを、存在しない場合は親テーマのものが使われます。
Multi Device Switcher設定
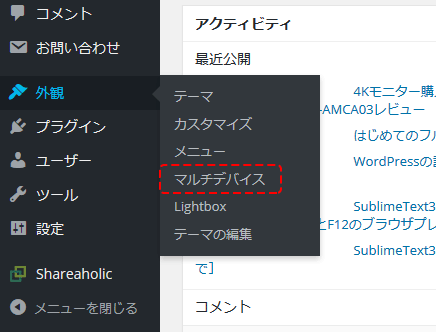
子テーマの指定と設定は「外観>マルチデバイス」で設定画面から行います。

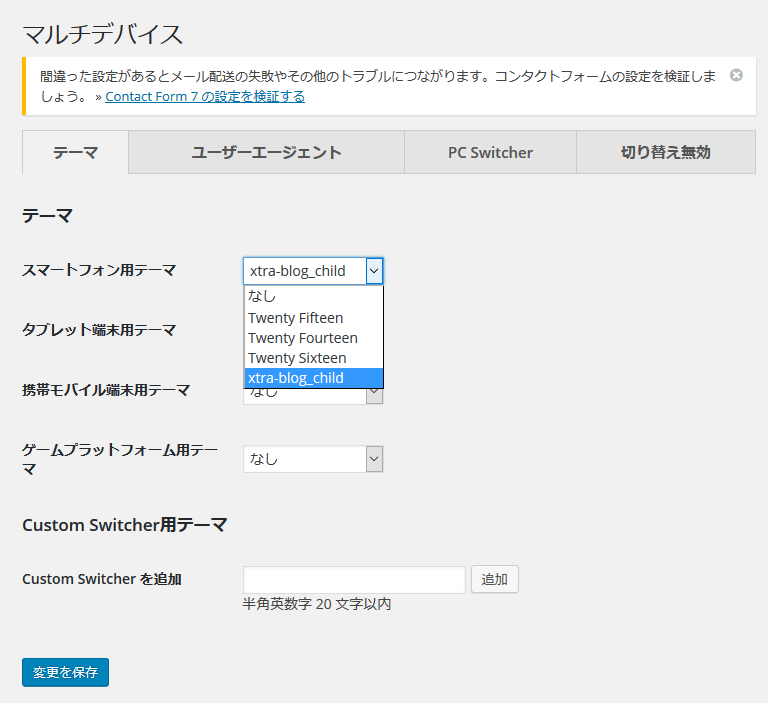
「テーマ」タブ

作った子テーマをそれぞれのデバイス用に設定する。
スマートフォン・タブレット・携帯・ゲームがそれぞれ設定できます。
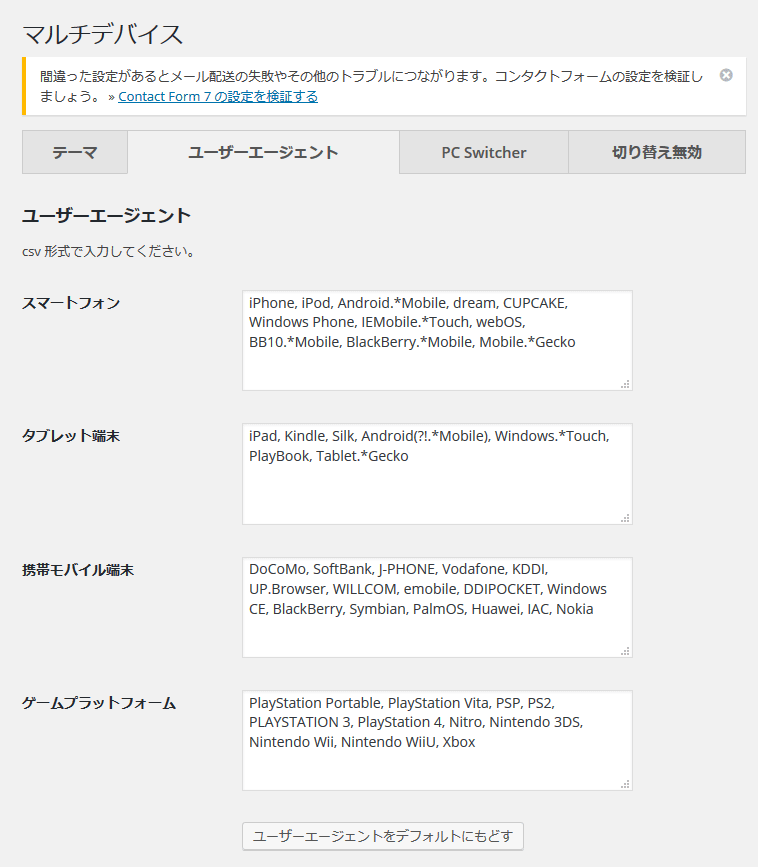
ユーザーエージェント

各デバイスで適用する端末名の設定。
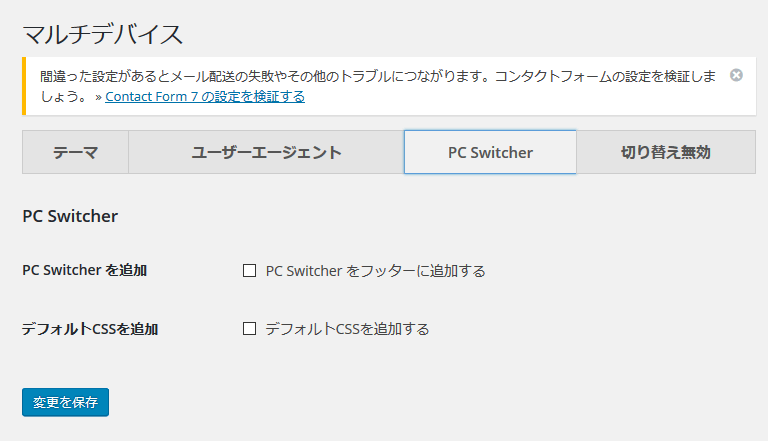
PC Switcher

PC Switcher を追加
フッター部にPCサイト表示のボタンを設置する。
デフォルトCSSを追加
親テーマのCSSを読み込むかどうかの設定。
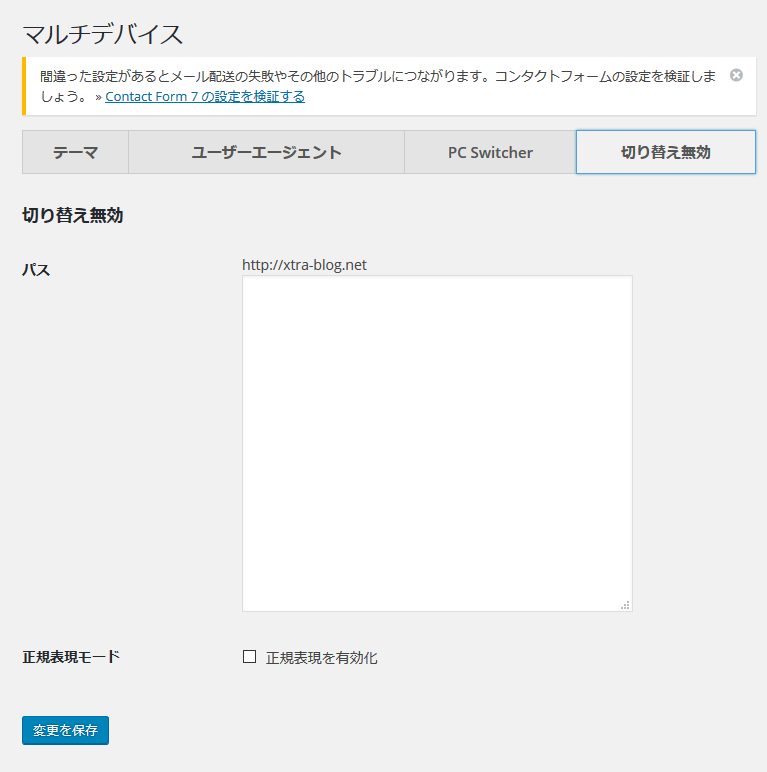
「切り替え無効」

フォームにページのパスを設定すると、そのページはPC用の親テーマが適用されます。(複数設定可能)
まとめ
簡単に各デバイスにテーマをふれるのでとっても便利なプラグインです!
基本的にテーマを用意して適用するだけなんでシンプルで変な挙動も起きにくそう。
ちなみに当サイトではスマホのみ子テーマを使用し、タブレット・PCはレスポンシブ対応で表示しています。
ただ、ヘッダーや広告表示などbootstrapのクラス指定で表示・非表示を制御してるので、まだまだ無駄な構文が気になるところ。
いずれタブレットも子テーマを作ろうかと思案中です。

















コメントを残す