html5のdata属性をcss/scss/jsで利用する
以前から知ってはいたけどいまいち有効な利用方法が分からなかったdata属性。 使わなくてもwebサイトは作ることができるので、必要性を感じずこれまで使わずにいましたが、調べてみると結構色々とできるようなのでサンプルをまとめてみました。
 CSS
CSS以前から知ってはいたけどいまいち有効な利用方法が分からなかったdata属性。 使わなくてもwebサイトは作ることができるので、必要性を感じずこれまで使わずにいましたが、調べてみると結構色々とできるようなのでサンプルをまとめてみました。
 jQuery
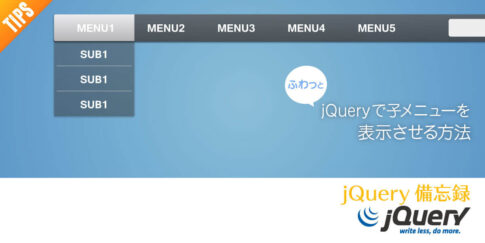
jQueryjqueryでお馴染みのカルーセルプラグインですが、ちょっとした用途でプラグインは少なからずかかる手間など考えると少し躊躇してしまう場合があります。 というわけで、エフェクトはCSS3に任せて、jquery側はclassのスイッチだけにとどめるコンセプトでイメージスライダーにも使えるコードを書いてみました。
 CSS
CSS時々見かけるナナメに配置された画像やボックスの表現をしてみたくてtransform:skewプロパティを触ってみたのですが、表示位置が変わってしまって意図した位置に配置ができません。 このズレを修正すべく自分なりに調べて解決法を探ってみました。
 CSS
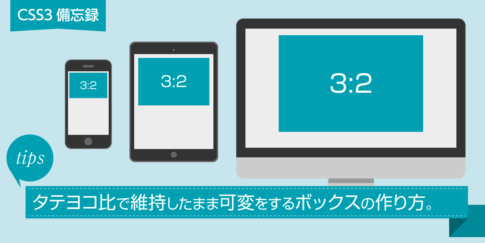
CSSタテヨコ比を維持したままウィンドウサイズに合わせて大きさの変わるボックス。 レスポンシブで縦横比率を固定した表示をする場合、画像ならwidth100%を指定すれば良いですが、CSSで書くボックスの場合一工夫必要になります。
 CSS
CSS乗算やオーバーレイなど、photoshopなどでお馴染みのブレンドモード(描画モード)がCSSで実現できるのは便利じゃない! ということで今回「background-blend-mode」を使って試しにグランジのテクスチャを使っていくつか表現を作ってみました。
 CSS
CSS目次1 CSSの疑似要素の基礎を確認する1.1 ボーダーの特性1.1.1 borderのプロパティがどこに作用するか1.1.2 boderで三角を描く2 疑似要素の配置2.1 疑似要素配置の決まり事2.1.1 CSS3 ...
 jQuery
jQuery記事を見て興味を持った方が同じカテゴリの記事を参照する際のユーザビリティの向上と導線強化のため、スクロールに追従するトップメニューを導入しました。 当サイトのメニュー作成にあたってヘッダー部に固定されたメニューと、任意のスクロールポイントで出現するメニューの2つを用意。 よく見かけるのは下にスクロールすると消えるものですが、あまり頻繁に動きすぎると閲覧していて気が散ると思ったので任意のスクロールポイントだけの制御にしてあります。
 jQuery
jQuery前回の記事でコンテンツのフェードインを導入しましたが、データ量が多いためこのままでは読み込み中その部分が真っ白になってしまいます。 これじゃコンテンツがないのか読み込めていないのか分からないので、併せてローディングアニメーションも導入しました。