CSS3のブレンドモードを使ってみる
乗算やオーバーレイなど、photoshopなどでお馴染みのブレンドモード(描画モード)がCSSで実現できるのは便利じゃない!
ということで今回「background-blend-mode」を使って試しにグランジのテクスチャを使っていくつか表現を作ってみました。
ちなみに用意したテクスチャはこんな画像。

ものによって大小必要ですが、以下の作例はこれを使っていきます。
ちなみにIE/edgeは完全非対応です。
やれやれ。
目次
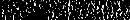
色鉛筆で描いた雰囲気の線

HTML
<div class="border border-bluegreen"> カラー1 </div>
CSS
.border {
position: relative;
margin-bottom:20px;
}
.border::before{
content: '';
width: 100%;
height: 3px;
background-blend-mode: color-dodge;
position: absolute;
bottom: -3px;
left: 0;
z-index: 10;
}
.border-bluegreen::before {
background: #00a0b2 url(https://xtra-blog.net/wp-content/uploads/2016/04/grunge_s.png);
}
見た目はborderですが、background-blend-modeはbackgroundに指定するスタイルなので疑似要素に線幅の画像を重ねてあてています。
これはmix-blend-modeを使った方が良さそうですね。
ちなみに描画モードはcolor-dodgeにしました。
グランジ背景のアイコン

HTML
<div class="tab tab-bluegreen" style="display: table-cell;">
カラー1
</div>
CSS
.tab{
width: 100px;
height: 20px;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-blend-mode: screen;
}
.tab-bluegreen {
background: #00a0b2 url(https://xtra-blog.net/wp-content/uploads/2016/04/grunge_tab.png);
}
単色だと素っ気ないアイコンもグランジをかければ小粋なワンポイントに!
そう、IE/edgeがなければね。
描画モードはscreenです。
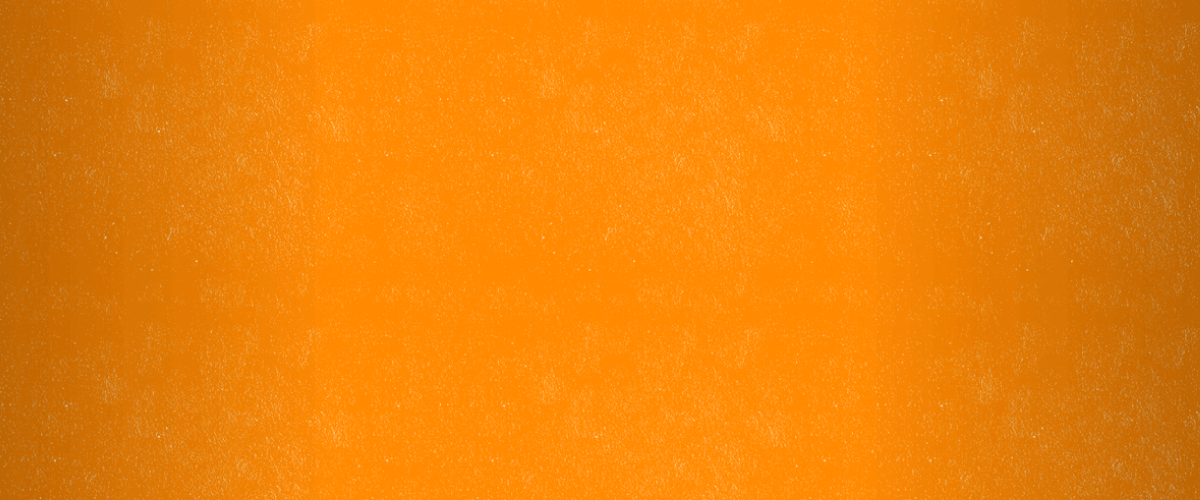
グラデーションをかけた背景

HTML
<div class="gradation gradation-bluegreen"> カラー1 </div>
CSS
.gradation{
width: 100%;
height: 280px;
margin-bottom: 35px;
background-blend-mode: screen;
position: relative;
font-size:32px;
color:#fff;
line-height: 280px;
text-align: center;
}
.gradation::before{
content: '';
width: 100%;
height: 280px;
opacity: 0.3;
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.gradation-bluegreen {
background: #00a0b2 url(https://xtra-blog.net/wp-content/uploads/2016/04/grunge_l.png);
}
.gradation-bluegreen::before {
background: -webkit-linear-gradient(left, #000 0%, #00a0b2 30%, #00a0b2 50%, #00a0b2 70%, #000 100%);
background: -o-linear-gradient(left, #000 0%, #00a0b2 30%, #00a0b2 50%, #00a0b2 70%, #000 100%);
background: linear-gradient(to right, #000 0%, #00a0b2 30%, #00a0b2 50%, #00a0b2 70%, #000 100%);
}
グランジの上からグラデーションをかけてみました。
紙のテクスチャからグランジ用の画像を作ったのですがいい感じに紙の質感が出ていて、そのまんま色紙のテクスチャを貼り付けたような感じ。
グラデーションがライトを薄くかけたことでスポットライトをあてたような演出ができました。
描画モードはscreenにしました。
まとめ
今回はグランジでやってみましたが、パターンなんかでも応用がききそうですし、表現の幅が広がりますね!
edgeになってからも厄介者のマイクロソフトが何とかしてくれれば使ってみたいところです。

















コメントを残す