SubLimeText3導入
もはや定番のエディタSubLimeText3の導入からweb作成が快適になるプラグイン導入・設定まで、備忘録ついでにメモしてみます。
SubLimeText3はデフォルトではシンプルなテキストエディタですが、プラグインの導入と設定で予測変換や入力補助、ワンボタンのブラウザプレビューまでできるDreamweaverと遜色のない環境を実現でき、しかも軽快なweb作成環境を実現できますので、まだという方は是非実践してみてください!
目次
インストールからプラグイン導入準備
1.SubLimeText3のインストール
Sublime Text 3よりダウンロードしてexeファイルからインストール。
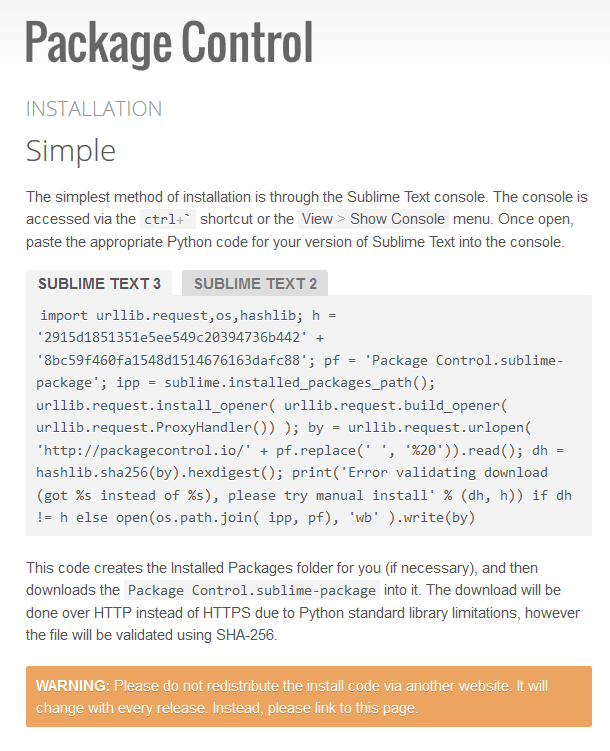
2.プラグインインストールの準備(package control)
1.package controlを開いて「SUBLIME TEXT 3」タブ内の文字列をコピーしておく。

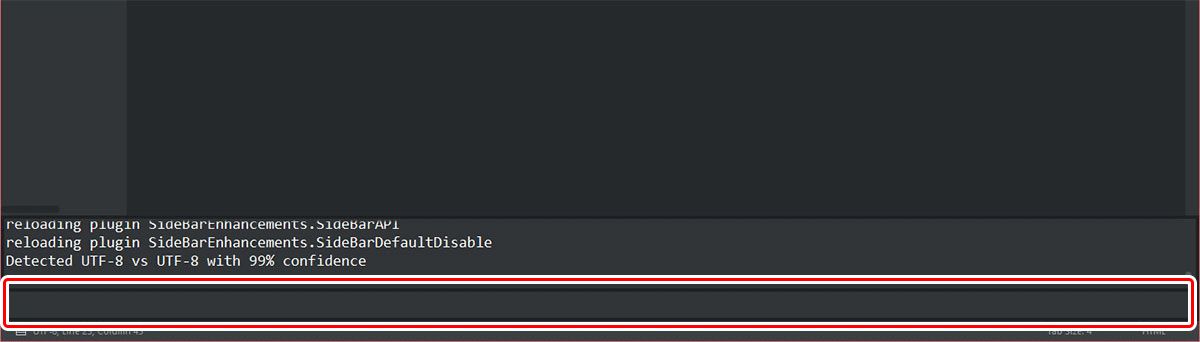
2.SubLimeText3を立ち上げて[ctrl]+[`](@のキー)を押すと下部にコンソールが表示されるので、先にコピーした文字列をペーストしてエンターキーを押す。

プラグインの設定
ここからプラグインを導入していきます。
Japanize以外は「3.プラグインのインストール手順」の通り、コンソールからプラグイン名を入力してエンターキーを押せばインストールは完了します。
Japanize[windows環境]
メニューを日本語化するプラグインです。
ただインストールしただけだと機能しないので、インストール後に下記の通りファイルを移動して完了です。
適用手順
1.C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\Japanizeにインストールされている*.jpファイルを、
C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\Default
にコピーします。※Defaultフォルダがない場合は作成してください。
2.コピーしたファイルをオリジナルのファイル(.jpが付かないファイル)と置き換えます。(念のため、オリジナルのファイルが有る場合は.orgなどを付けて保管しておきましょう。)3.C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\Japanize\Main.sublime-menu(.jpが付かない方)を、
C:\Users\ユーザー名\AppData\Roaming\Sublime Text 3\Packages\User
にコピーします。すると、他のプラグインで上書きされてしまっているトップメニューも日本語化されます。以上です。
プラグイン説明文より抜粋
ConvertToUTF8
文字コードがshift-JISだと文字化けが起きてしまうのを防ぐプラグインです。
IMESupport
日本語入力時に別窓入力画面が出てしまうのを、入力位置に表示してくれるプラグインです。
但し以前少し書きましたが、4Kディスプレイなどで文字のスケーリングを変更している場合、少しズレて表示されてしまう仕様のようです。
web作成に便利なプラグイン
ド定番のものばかりですけど、私がインストールしているプラグインを挙げておきます。
| HTML5 | html5の予測変換 |
|---|---|
| CSS snippets | cssの予測変換 |
| jQuery | jqueryの予測変換 |
| Tag | 閉じタグを</で補完してくれるDWでもお馴染みのプラグイン |
| Emmet | ショートハンドのコードを書いて[E]+[enter]でclassや閉じタグまで一発で書けちゃう!もう手放せないプラグイン ショートハンドのチートシートはこちら |
| Auto File Name | img src=””やlink href=””などリンクタグ入力時にディレクトリを参照して入力補完してくれる |
| BracketHighlighter | タグの始点と終点の行数にアイコンを付けて教えてくれる |
| SFTP | FTP機能を追加。sublimetext上で編集・保存したものをすぐ反映してくれる |
| SideBarEnhancements | サイドバーのコンテキストメニューを使いやすくする |
| Theme – Flatland | sublimetextの画面をフラットなデザインにするテーマ |
おまけ
sublimetext3のプラグインは下記のディレクトリに格納されているので、インストールしたプラグインを確認したりバックアップを取るのに覚えておくと便利です。


















コメントを残す