SubLimeText3にDWライクにする
DreamWeaverに慣れているとつい指が伸びてしまうショートカットをSublimetext3で実現するTIPS。
目次
shift+enterで<br>タグを挿入する
2.下記のコードを入力して保存。
[
// shift+enterでbrタグ挿入
{ "keys": ["shift+enter"], "command": "insert", "args": {"characters": "<br />" } }
]
参考サイト:eturlt.net:Sublime Text 3 で “shift + enter” でをショートカット入力
F12でブラウザプレビューする
こちらはSideBarEnhancementsプラグインを使用します。
1.SideBarEnhancementsプラグインをインストール
プラグイン導入方法はこちらを参照。
![SublimeText3導入の手引き[インストールからプラグイン設定まで]](https://xtra-blog.net/wp/wp-content/uploads/2016/02/sublimetext_img-1-150x150.png)
SublimeText3導入の手引き[インストールからプラグイン設定まで]
もはや定番のエディタSubLimeText3の導入からweb作成が快適になるプラグイン導入・設定まで、備忘録ついでにメモしてみます。 Sub...
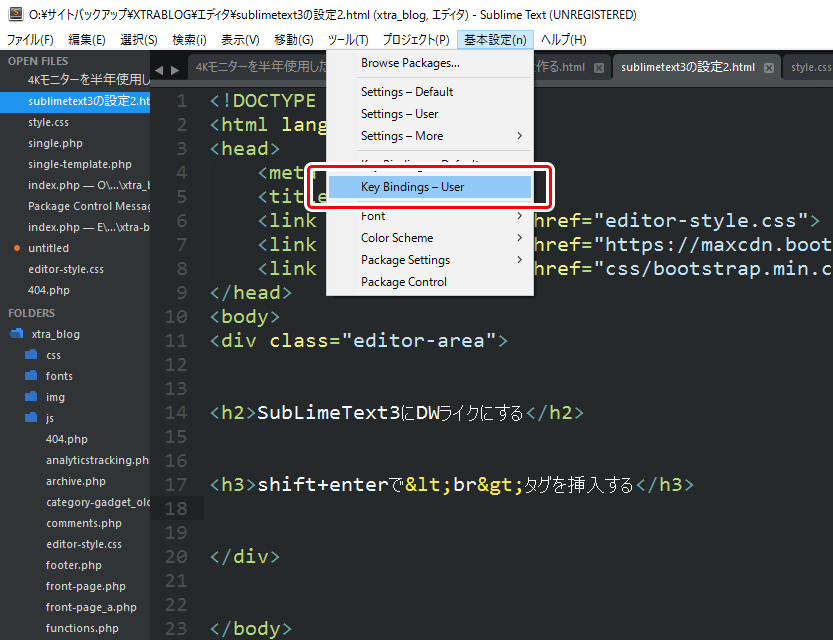
2.「Prefernce(基本設定)」>「Key Bindings – User」を開く。
3.下記のコードを入力して保存。
[
// f12でブラウザプレビュー
{ "keys": ["f12"],
"command": "side_bar_open_in_browser" ,
"args":{"paths":[], "type":"testing", "browser":""}
},
{ "keys": ["alt+f12"],
"command": "side_bar_open_in_browser",
"args":{"paths":[], "type":"production", "browser":""}
}
]
参考サイト:WebDesign Basic:【Sublime Text3】SideBarEnhancementsでF12ブラウザプレビューする方法
まとめ
上記2つのコードをまとめるとこう。
[
//shift+enterでbr挿入
{ "keys": ["shift+enter"], "command": "insert", "args": {"characters": "<br>" } },
// f12でブラウザプレビュー
{ "keys": ["f12"],
"command": "side_bar_open_in_browser" ,
"args":{"paths":[], "type":"testing", "browser":""}
},
{ "keys": ["alt+f12"],
"command": "side_bar_open_in_browser",
"args":{"paths":[], "type":"production", "browser":""}
}
]
このように[]内にカンマ(,)で繋いで記述していきます。

















コメントを残す