意外に知られていない(?)Contact Form 7で変数を送信する方法
某エンジニア系Q&Aサイトを覗いていたら、珍しく数時間回答されていない質問があったので、意外に知られていないのかなと思い記事にしてみました。
Contact Form 7とは
この記事を読んでいる人ならば今更説明する事はないと思うのですが、WordPressを使っている人なら知らない人はいないであろう、というほど超有名なコンタクトフォーム用プラグインです。
プラグイン内のフォームに入力事項を記述すればカンタンにコンタクトフォームが作れるプラグインですが、プラグイン内で完結していてフォーム内にjsも書けないので、変数を送信するには一手間必要になります。
具体的な用例
例えば不動産の物件検索サイトとかですね。
ユーザーが物件のページを閲覧した時、物件ページの下に問い合わせフォームがありますよね。
物件ページを見たユーザーが直接問い合わせができるように配慮した構成ですが、フォームは汎用性を持たせつつ管理者側では送信されたメールに物件名や物件IDなどを入れたい。
こういう場合にPHPやJSでページタイトルなどが代入された変数を送信できると便利になります。
カスタム方法
Contact Form 7が出力するhtmlを見る
まずはContact Form 7がショートコードで出力するhtmlを確認します。
<!-- contactform.php -->
<div role="form" class="wpcf7" id="***" lang="ja" dir="ltr">
<div class="screen-reader-response"></div>
<form action="/about/***" method="post" class="wpcf7-form" novalidate="novalidate">
<div style="display: none;">
<input type="hidden" name="_wpcf7" value="***" />
<input type="hidden" name="_wpcf7_version" value="4.5.1" />
<input type="hidden" name="_wpcf7_locale" value="ja" />
<input type="hidden" name="_wpcf7_unit_tag" value="wpcf7-f433-p18-o1" />
<input type="hidden" name="_wpnonce" value="e674593e01" />
</div>
<p>お名前 (必須)<br />
<span class="wpcf7-form-control-wrap your-name"><input type="text" name="your-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required" aria-required="true" aria-invalid="false" /></span>
</p>
<p>メールアドレス (必須)<br />
<span class="wpcf7-form-control-wrap your-email"><input type="email" name="your-email" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-email wpcf7-validates-as-required wpcf7-validates-as-email" aria-required="true" aria-invalid="false" /></span> </p>
<p>メッセージ<br />
<span class="wpcf7-form-control-wrap your-message"><textarea name="your-message" cols="40" rows="10" class="wpcf7-form-control wpcf7-textarea" aria-invalid="false"></textarea></span>
</p>
<p>
<input type="submit" value="送信" class="wpcf7-form-control wpcf7-submit" />
</p>
<div class="wpcf7-response-output wpcf7-display-none">
</div>
</form>
</div>
基本的な設定ですと大体こんな感じになると思います。
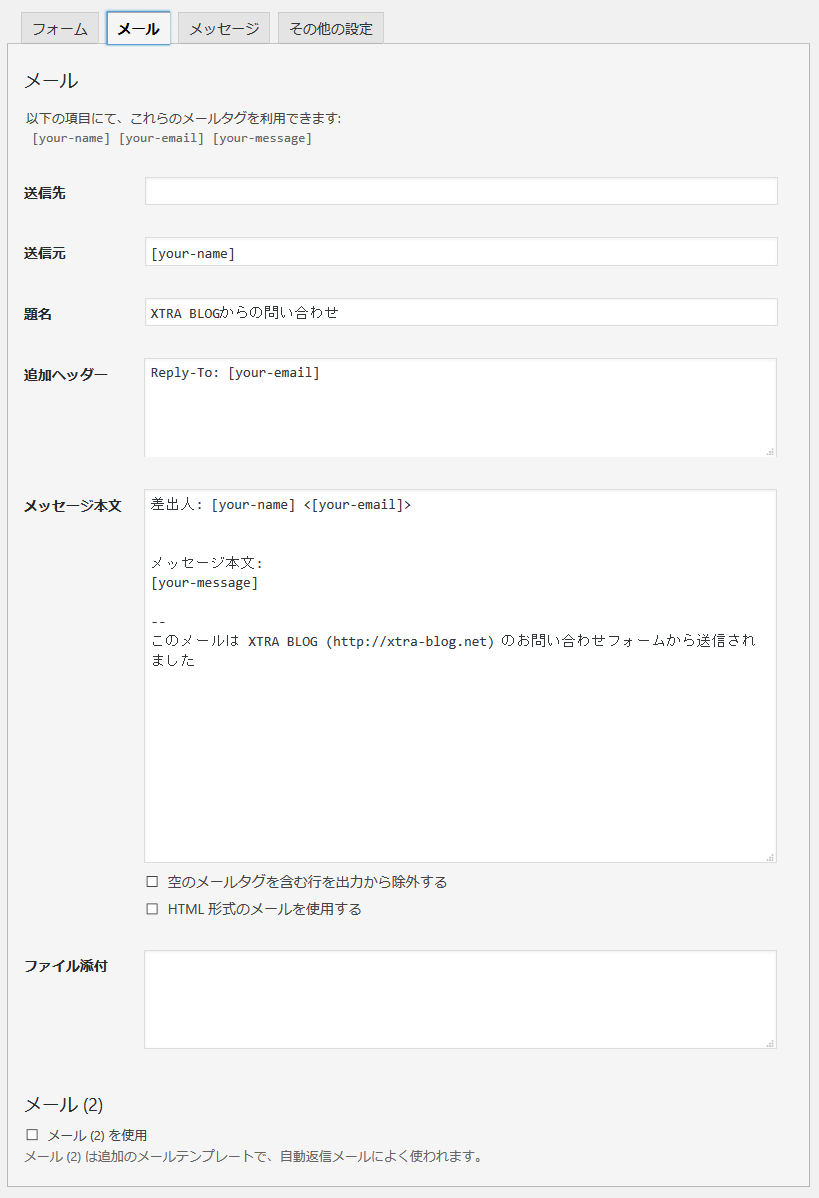
次にContact Form 7のメール送信設定を見てみます。

こちらもデフォルトで使用するとおおよそこんな感じでしょう。
で、htmlと送信設定を見比べてみると分かると思いますが、form内にあるinputに入力された内容が同input内に書かれたnameの名前に[]が付けられたタグで紐づけされています。
ということは、サイト内でjsなりphpなりで生成された変数は、このform内に記述すればContact Form 7の送信メールに乗っけてもらえるということです。
記述
仕組みが分かればあとは簡単。
javascriptまたはjqueryでform内に追記するだけです。
変数がjsの場合
$(".wpcf7-form").append('<input type="hidden" name="hensu" value="'+変数名+'">');
});
変数がphpの場合
<script>
$(function(){
$(".c-contact__submit").prepend('<input type="hidden" name="hensu" value="<?php echo esc_html(変数名); ?>">');
});
</script>
表示する必要がないのでtype=”hidden”にしてあります。
これでContact Form 7のメール送信設定で[hensu]を記述すれば変数が送信されます。

















コメントを残す