CSSの疑似要素の基礎を確認する
CSSの:beforeと:afterを使ってフキダシとかリボンなどよく見かけますよね。
普及して久しいテクニックですが、今までコピペやなんとなく数値を変えて合わせたりとで基本的な部分の理解が抜けていたりしませんか?
自分がそうだったので、ここで改めて分解して理解していきます。
目次
ボーダーの特性
borderのプロパティがどこに作用するか
borderの上下左右の接点は直角に接しているのではなくナナメに接しています。
この特性があるから疑似要素のborder指定でフキダシの口の部分が簡単に作れるますよね。
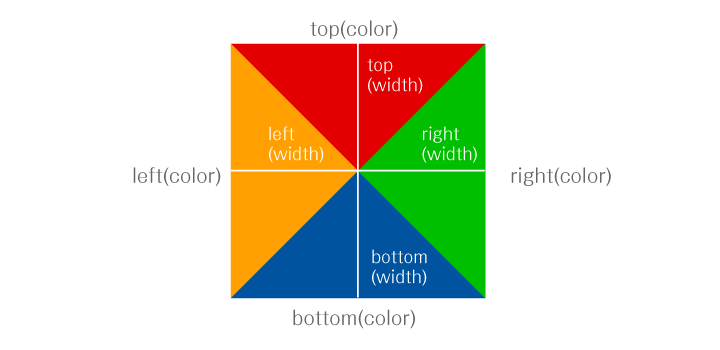
borderで指定する値の相関図はこうなります。

四角の外側の表示がborderの色、内側がborderの幅になります。
「そんなの当たり前!」と思われますが、フキダシなどで利用する際にここの理解が重要になってきます。
boderで三角を描く
では次にborderで三角を描くときに使うプロパティを見てみます。
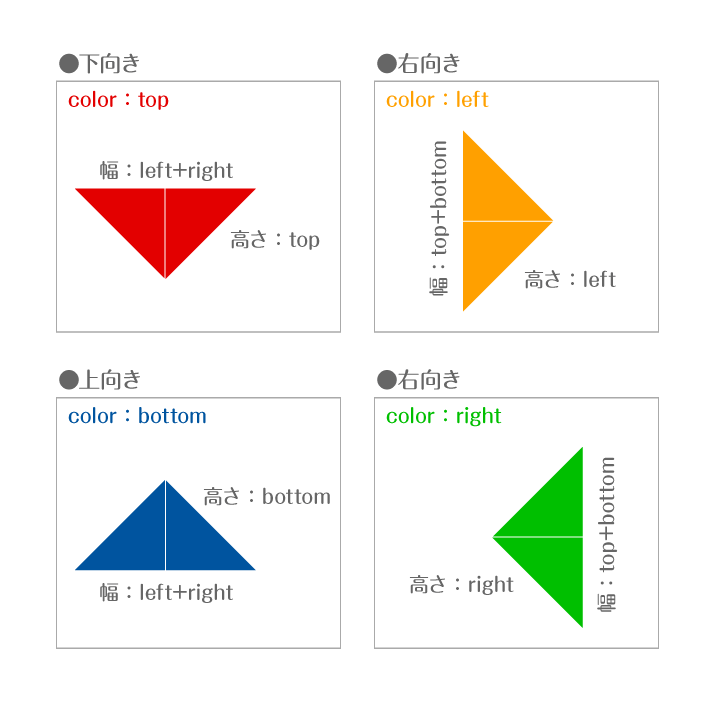
上の図を分解して各方向の三角に必要なプロパティを分けるとこうなります。

図のように三角の頂点にしたい逆向きのborderが三角形の高さになり、隣り合うborderの合算が辺の長さになります。
例えば下向きの三角形を作りたい場合、topの値が高さ、leftとrightの合算が辺の長さです。ちょっと複雑ですよね。
これが適当に数値を並べても期待している三角形が書けない所以です。
ちなみに正三角形を描く場合、高さは一辺の半分のルート3。
例えば「下向きで一辺10ピクセルの正三角形」を描く場合はこうなります。
<style>
.sankaku{
width: 0;
height: 0;
border-width: 8.66px 5px 0 5px;
border-style: solid;
border-color: #f00 transparent transparent transparent;
}
</style>
疑似要素の配置
フキダシを描く際、疑似要素のコンテンツを空にしてborderないし面などの要素だけを利用します。
またposition:abusluteを指定して絶対位置から配置するのですが、始点が要素の左上になるので中央に配置したい場合は、その要素の幅半分をmargin:-xxで差し引く必要があります。
疑似要素配置の決まり事
・疑似要素を空にする(content: ”)
・疑似要素に絶対位置の指定(position: absolute)
・中央配置したい場合は要素の半分を差し引いて中央配置(margin-left:-xxpx;left:50%)
普通のフキダシを描く場合はこんな具合です。

CSS
.box-center{
width: 200px;
height: 50px;
font-size:18px;
line-height: 50px;
color:#fff;
text-align: center;
background: rgb(0,160,178);
border-radius: 5px;
position: relative;
}
.box-center:before{
content: '';
width: 0;
height: 0;
border-width: 20px 10px 0px 10px;
border-style: solid;
border-color:rgb(0,160,178) transparent transparent transparent;
position: absolute;
bottom:-16px;
left:50%;
margin-left:-10px;
z-index: 0;
}
疑似要素を応用した表現
簡単ですが、三角を利用していくつかサンプルを作ってみました。
コードは長くなるのでサンプルページに記載してあります。
まとめ
ということで疑似要素で利用するborderの基礎を確認してみました。
まぁ探せばいくらでもサンプルはあるのでコピペしちゃえば楽なんですが、何気なく使っているテクニックも深く理解するのは大事かなーと思いまとめてみました。
ではではー






















[…] XTRA BLOG「CSSの疑似要素の基礎を確認する」 […]