最新記事を大きく・・・まではよかったが
とても・・・ズレてます
前回、最新の投稿を大きく表示するところまでは良かったのですが、記事が増えてくる毎に予期していなかった問題が発生しました。
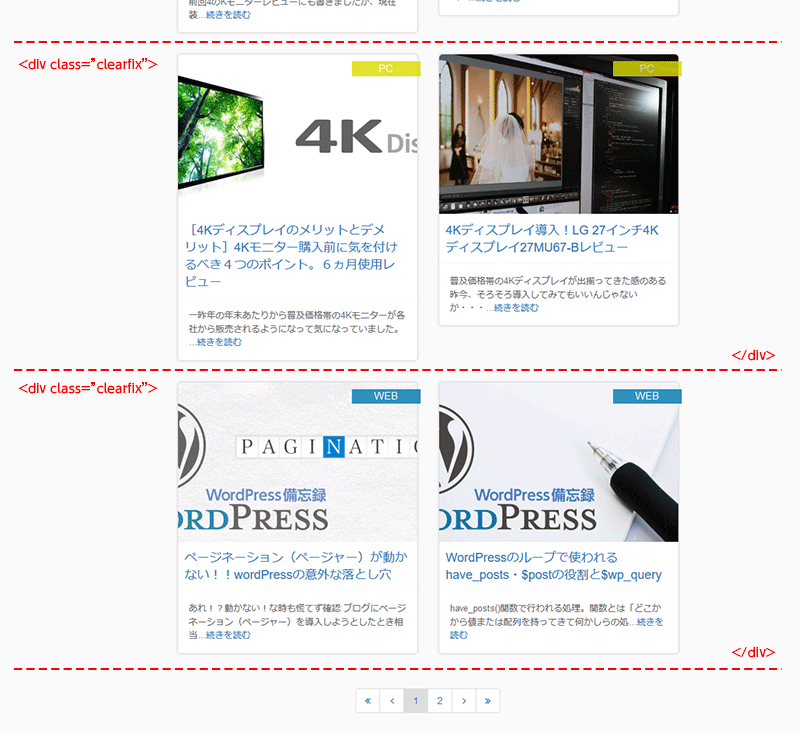
投稿の並びを単純にfloatのカラム落ちを利用していたのですが、これだと見出しの行数の増減で縦幅が変わった際に下段が右に寄ってしまうのです。

目次
ズレを回避する方法
このズレを回避する方法は思いついただけで3通りあります。
2.見出し部分にoverflow:hiddenを書いて強引に隠す。
3.リキッドレイアウトのプラグインを導入する。
4.行毎にclearfixでラップする。
1と2は少し単純すぎるのと3は少し大仰な気もするし今更感もある。
ということで後学のためにもなるので4で実践してみました。
条件を用意して適切にタグを出力する
トップページの並びの問題
これはシンプル。
2ページ目以降をデフォルトと考えたほうが楽なので、最新記事にカウントを1つ足してあげて2記事目を奇数にすれば1ページ目・2ページ目以降も共に偶数になります。
<?php if( have_posts() ) : while(have_posts()) : the_post(); $counter++; if($post->ID == $first_post_id): $counter++; ?> <!-- 1ページ目の記述 --> <?php else : if($counter%2) ://カウンターが偶数の場合 echo '<div class="clearfix">'; endif;//開始タグ出力分岐終了 ?> <!-- 2ページ目の記述 --> <?php if(!($counter%2) ://カウンターが奇数の場合 echo '</div>'; endif;//終了タグ出力分岐終了 endif;//最新記事・2記事目以降の分岐終了 endwhile; endif; ?>
終わりの記事に終了タグを出力する問題
こちらが少し厄介でした。
まず最初に思いついたのが$postsに格納された配列数とカウンターを照合させる方法でした。
$posts
表示するページに出力する分の記事が全て格納されたグローバル変数。
$postsの配列で照合した例
<?php $post_count = count($posts);//記事数をカウント if( have_posts() ) : while(have_posts()) : the_post(); $counter++; if($post->ID == $first_post_id): $counter++; ?> <!-- 1ページ目の記述 --> <?php else : if($counter%2) ://カウンターが偶数の場合 echo '<div class="clearfix">'; endif;//開始タグ出力分岐終了 ?> <!-- 2ページ目の記述 --> <?php if(!($counter%2) || $counter == $post_count) ://カウンターが奇数かカウントが合致した場合 echo '</div>'; endif;//終了タグ出力分岐終了 endif;//最新記事・2記事目以降の分岐終了 endwhile; endif; ?>
ちなみに1行目のcount();は格納している数をカウントする関数です。
がしかし、さっき1ページ目の最新記事でカウンターに1を足しているので数が合わなくなります・・・
なのでカウンターで合わせるのは諦めました
最終記事のIDを取得して照合する
というわけでやや遠回りにはなりますが、最新記事を大きくした時と同じように、最終記事のIDを取得してそれで分岐してあげることにしました。
最終記事のIDで照合した例
<?php $last_posts = array_reverse($posts);//$postsの配列を逆にする $last_post = $last_posts[0];//0番目の記事を取得 $last_post_id = $last_post->ID;//記事IDを取得 if( have_posts() ) : while(have_posts()) : the_post(); $counter++; if($post->ID == $first_post_id): $counter++; ?> <!-- 1ページ目の記述 --> <?php else : if($counter%2) ://カウンターが偶数の場合 echo '<div class="clearfix">'; endif;//開始タグ出力分岐終了 ?> <!-- 2ページ目の記述 --> <?php if(!($counter%2) || $post->ID == $last_post_id) ://カウンターが奇数か最終記事かの場合実行 echo '</div>'; endif;//終了タグ出力分岐終了 endif;//最新記事・2記事目以降の分岐終了 endwhile; endif; ?>
$postsは最新記事から順番に並んでいるので、array_reverse()で配列を逆にすれば先頭が最終記事になります。
そのIDを参照すればどのページでも正常に終了タグの出力が可能になります。
まとめ
やや力技感のある対応でしたが、正常に処理されているので良しとしましょう。
前回に引き続きページ表示絡みのトラブル対応でしたが、おかげでグローバル変数の使い方の理解が少し進んだように思います。
あとはPHPの演算子や簡単な関数くらいサラッっと出てくるくらいのレベルになれたら楽になるなぁとか・・・まだまだ先は長いですね。




















コメントを残す