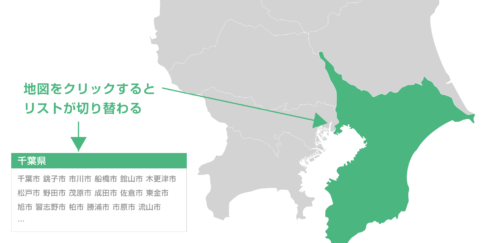
SVGでクリックできる地図をつくる
スマホがなかった古の時代、1枚画像に分割したリンクを設定したい時には「クリッカブルマップ」というものがよく使われていました。例えば地図をクリックさせて各エリアページへの導線にしたい場合とかですね。 しかしクリッカブルマッ...
 WEB
WEBスマホがなかった古の時代、1枚画像に分割したリンクを設定したい時には「クリッカブルマップ」というものがよく使われていました。例えば地図をクリックさせて各エリアページへの導線にしたい場合とかですね。 しかしクリッカブルマッ...
 CSS
CSS以前から知ってはいたけどいまいち有効な利用方法が分からなかったdata属性。 使わなくてもwebサイトは作ることができるので、必要性を感じずこれまで使わずにいましたが、調べてみると結構色々とできるようなのでサンプルをまとめてみました。
 CSS
CSS時々見かけるナナメに配置された画像やボックスの表現をしてみたくてtransform:skewプロパティを触ってみたのですが、表示位置が変わってしまって意図した位置に配置ができません。 このズレを修正すべく自分なりに調べて解決法を探ってみました。
 CSS
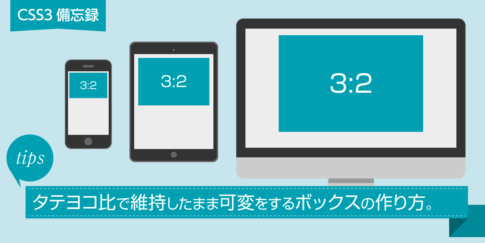
CSSタテヨコ比を維持したままウィンドウサイズに合わせて大きさの変わるボックス。 レスポンシブで縦横比率を固定した表示をする場合、画像ならwidth100%を指定すれば良いですが、CSSで書くボックスの場合一工夫必要になります。
 WEB
WEB乗算やオーバーレイなど、photoshopなどでお馴染みのブレンドモード(描画モード)がCSSで実現できるのは便利じゃない! ということで今回「background-blend-mode」を使って試しにグランジのテクスチャを使っていくつか表現を作ってみました。
 CSS
CSS目次1 CSSの疑似要素の基礎を確認する1.1 ボーダーの特性1.1.1 borderのプロパティがどこに作用するか1.1.2 boderで三角を描く2 疑似要素の配置2.1 疑似要素配置の決まり事2.1.1 CSS3 ...