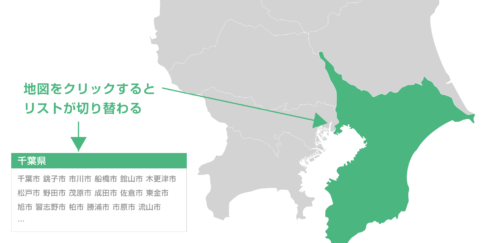
SVGでクリックできる地図をつくる
スマホがなかった古の時代、1枚画像に分割したリンクを設定したい時には「クリッカブルマップ」というものがよく使われていました。例えば地図をクリックさせて各エリアページへの導線にしたい場合とかですね。 しかしクリッカブルマッ...
 WEB
WEBスマホがなかった古の時代、1枚画像に分割したリンクを設定したい時には「クリッカブルマップ」というものがよく使われていました。例えば地図をクリックさせて各エリアページへの導線にしたい場合とかですね。 しかしクリッカブルマッ...
 WEB
WEBなんだか久々のwebのtipsです。 納品後のサイトでスライダーが変な挙動になった、と連絡があったので確認したところ以下のスクリプトエラーが出ていました。 The number of slides is not enou...
 jQuery
jQueryMovableTypeでは用意されているMTタグで基本的なことは簡単にできるのですが、逆に凝った事をやろうとすると非常に難しい。 例えばランダム表示はプラグインで実装できるようなのですが、ノンプラグインでもJSONファイルに書き出すことで実装可能です。
 CSS
CSS以前から知ってはいたけどいまいち有効な利用方法が分からなかったdata属性。 使わなくてもwebサイトは作ることができるので、必要性を感じずこれまで使わずにいましたが、調べてみると結構色々とできるようなのでサンプルをまとめてみました。
 WEB
WEB目次1 意外に知られていない(?)Contact Form 7で変数を送信する方法1.1 Contact Form 7とは1.2 具体的な用例2 カスタム方法2.1 Contact Form 7が出力するhtmlを見る2...
 jQuery
jQueryjqueryでお馴染みのカルーセルプラグインですが、ちょっとした用途でプラグインは少なからずかかる手間など考えると少し躊躇してしまう場合があります。 というわけで、エフェクトはCSS3に任せて、jquery側はclassのスイッチだけにとどめるコンセプトでイメージスライダーにも使えるコードを書いてみました。
 jQuery
jQueryプラグインで広く利用されているlightboxですが、ちょっとした用途にプラグイン導入は重かったり、カスタマイズが簡単にできるようにと思い、jqueryの理解を深める一環として自分なりにコードを組んでみました。 ギャラリーでの使用を前提にしてありますので、画像のタテヨコ比が変わっても対応出来るように作ったら意外にソースが長くなってしまいました・・・
 CSS
CSS時々見かけるナナメに配置された画像やボックスの表現をしてみたくてtransform:skewプロパティを触ってみたのですが、表示位置が変わってしまって意図した位置に配置ができません。 このズレを修正すべく自分なりに調べて解決法を探ってみました。
 CSS
CSSタテヨコ比を維持したままウィンドウサイズに合わせて大きさの変わるボックス。 レスポンシブで縦横比率を固定した表示をする場合、画像ならwidth100%を指定すれば良いですが、CSSで書くボックスの場合一工夫必要になります。
 WEB
WEB乗算やオーバーレイなど、photoshopなどでお馴染みのブレンドモード(描画モード)がCSSで実現できるのは便利じゃない! ということで今回「background-blend-mode」を使って試しにグランジのテクスチャを使っていくつか表現を作ってみました。