迷ったら寄ってみよう!料理のテーブルフォト撮影のオススメ構図
カメラを持ち歩く人なら誰でも撮るであろう料理のテーブルフォト。 とはいえ出先ですからライティングの条件も分からないしゆっくり撮影する時間もないかも知れない、背景や食器もどんなものか分からない・・・など出たとこ勝負になるので、なかなかうまくいかないものです。 そこで自分は迷ったら基本的に寄って撮影することにしてます。 とりたてて特殊ではないし、むしろありきたりな手法ですが、料理の撮影で寄って撮影するメリットをまとめてみます。
 CAMERA
CAMERAカメラを持ち歩く人なら誰でも撮るであろう料理のテーブルフォト。 とはいえ出先ですからライティングの条件も分からないしゆっくり撮影する時間もないかも知れない、背景や食器もどんなものか分からない・・・など出たとこ勝負になるので、なかなかうまくいかないものです。 そこで自分は迷ったら基本的に寄って撮影することにしてます。 とりたてて特殊ではないし、むしろありきたりな手法ですが、料理の撮影で寄って撮影するメリットをまとめてみます。
 PC
PC安いものなら1000円以下で購入できるマウスですが、Logicool MX Anywhere 2 Wireless Mobile Mouse MX1500は実勢価格9,000円前後。 なんでそんな高いマウスを・・・と思うでしょうが、高いだけあってMX1500は素晴らしいマウスなんです!
 jQuery
jQueryプラグインで広く利用されているlightboxですが、ちょっとした用途にプラグイン導入は重かったり、カスタマイズが簡単にできるようにと思い、jqueryの理解を深める一環として自分なりにコードを組んでみました。 ギャラリーでの使用を前提にしてありますので、画像のタテヨコ比が変わっても対応出来るように作ったら意外にソースが長くなってしまいました・・・
 GADGET
GADGET前の記事で書いた通り、MVNO移行にあたってSIMフリー端末を検討していたのですが、熟考の末Zenfon Goを購入しました。 Zenfon Goを選んだ理由と、簡単なレビュー、iphone5から3年半ほどiosを使用してきたユーザー視点での相違点なんかを書いてみたいと思います。
 CSS
CSS時々見かけるナナメに配置された画像やボックスの表現をしてみたくてtransform:skewプロパティを触ってみたのですが、表示位置が変わってしまって意図した位置に配置ができません。 このズレを修正すべく自分なりに調べて解決法を探ってみました。
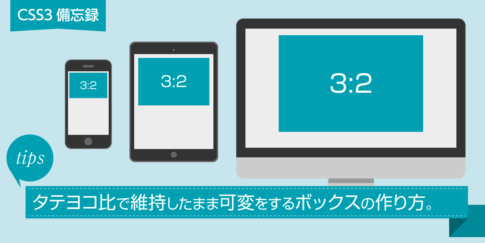
 CSS
CSSタテヨコ比を維持したままウィンドウサイズに合わせて大きさの変わるボックス。 レスポンシブで縦横比率を固定した表示をする場合、画像ならwidth100%を指定すれば良いですが、CSSで書くボックスの場合一工夫必要になります。
 GADGET
GADGET今回auからMVNOに移行するにあたってショップに相談してみたのですが、想定外の事が色々あったので分かったことをまとめてみます。 「解約月なら転出費用+αで」と高をくくっていましたが、ホントに新規参入者に甘く、既存利用者に厳しい業界ですね・・・
 WEB
WEB乗算やオーバーレイなど、photoshopなどでお馴染みのブレンドモード(描画モード)がCSSで実現できるのは便利じゃない! ということで今回「background-blend-mode」を使って試しにグランジのテクスチャを使っていくつか表現を作ってみました。
 jQuery
jQuery画像のモーダル表示で便利なLightboxですが、デフォルトではウィンドウサイズの幅または高さに合わせて画像サイズが決定します。 これはこれで便利なのですが、例えばサイトのキャプチャなど縦長の画像の場合に長辺が圧縮されて非常に見ずらくなってしまいます。 なので今回、Lightbox2で表示される画像を任意の横幅で可変できるようにカスタマイズしてみました。
 CAMERA
CAMERAライトセーバー撮影という技法をご存知でしょうか? 以前ネットでいくらか話題になっていましたが、LEDライトを使用して長時間露光を行うちょっと特殊な撮影方法。 カンタンにプロ並みの撮影ができるLEDライトセーバー撮影の方法をご紹介します。